Pages応用編 : 年賀状作ってみましょう
2024年の年賀用にサンプルを入れ替えました。




年賀状はこれからです。分かっているのに、いつもギリギリになってしまいます。MacのPagesで作ってみましょう。
図形でレイアウトしてから写真、イラストを貼り付ける方法を紹介します。
(Pagseで縦書きができるようになりました。これで他の「縦書きができるソフト」に頼らずに、横書き同様にPagesの優れた機能を使用できます。)
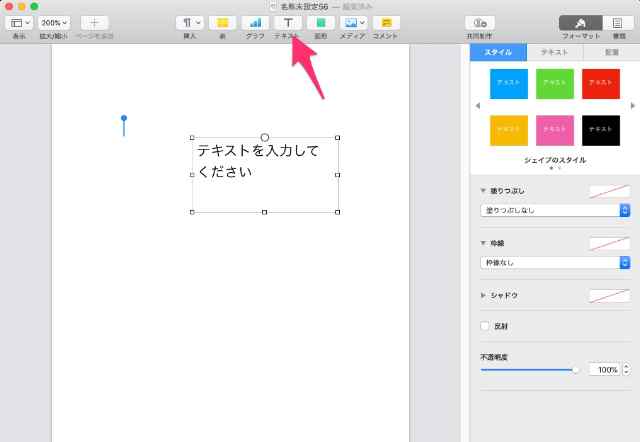
Pagesの図形を使ってレイアウト(シンプル編)
サンプル1
- 用紙を「はがき」サイズにする
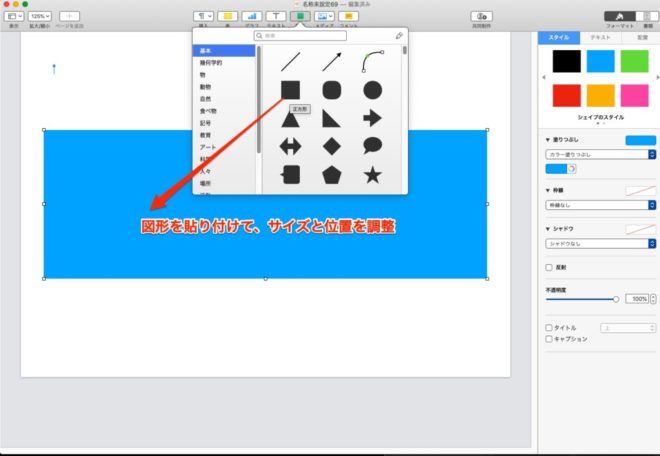
- 図形から四角を選んで、サイズと位置をレイアウトする

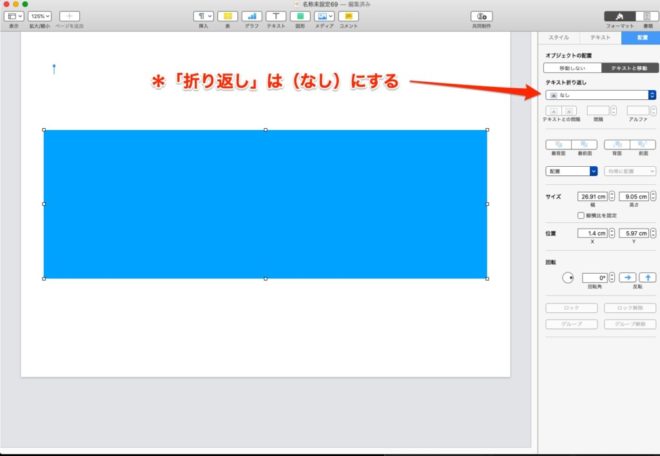
- 「折り返し」は(なし)にする。:形、写真、テキストボックスを自由に配列できる。

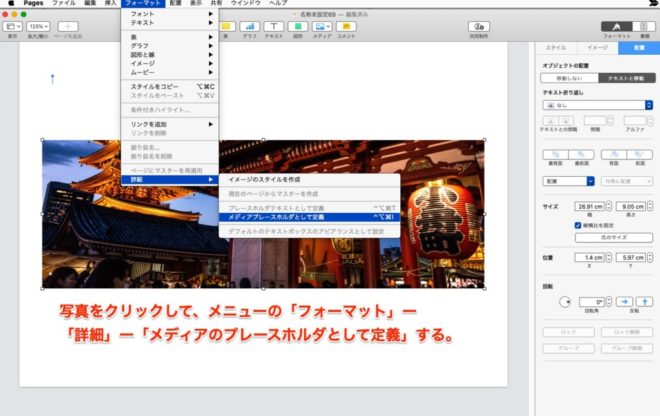
- 図形の上に写真をドラグ・ドロップしてサイズを調整する。

- 写真をクリップ、アクティブにして。メニューの「フォーマット」ー「詳細」ー「メディアのプレースホルダとして定義する:ドラッグ・ドロップで別の写真に置き換えることができます。

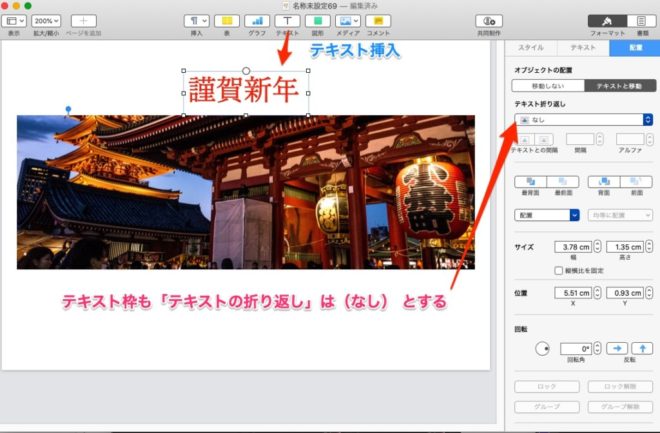
- テキスト枠も「折り返し」は(なし)にする。

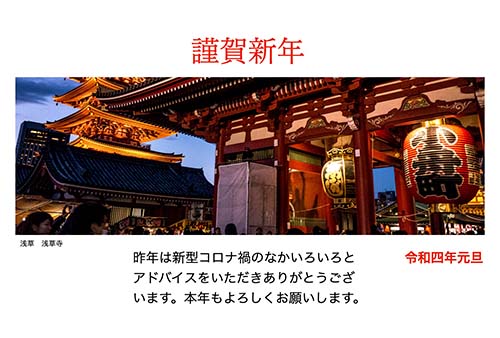
- 完成です
- 完成したら保存、それからテーンプレートとして保存しておきます。

サンプル2(複数写真レイアウト)
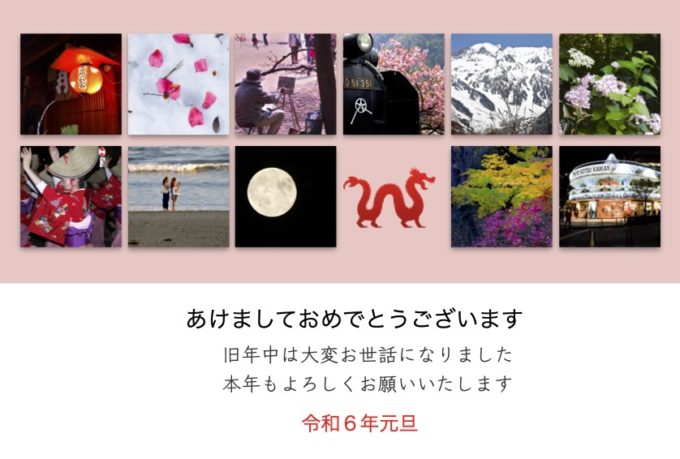
12枚写真をレイアウトした例です。
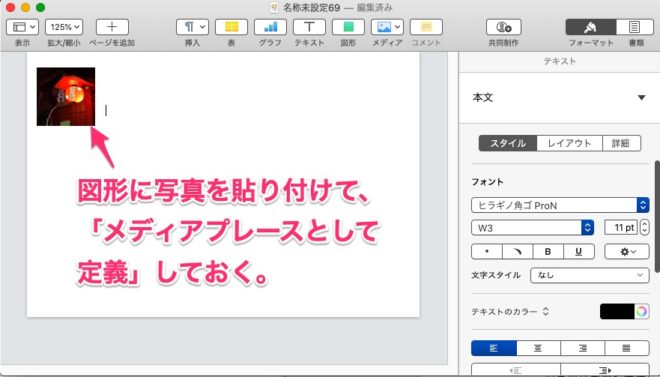
- 図形に写真を貼り付けて、「メディアプレースとして定義」しておきます。

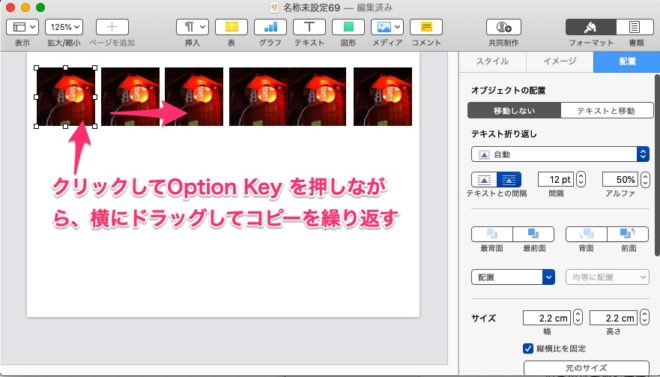
- 画像をクリックしてoption keyを押しながら水平にドラグを繰り返してコピーします。

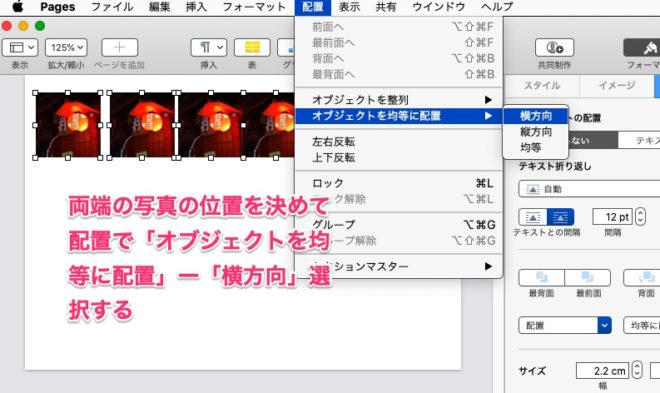
- 両端の写真の位置を決めて、メーニューの配置で「オブジェクトを均等に配置」ー「横方向」を選択します。

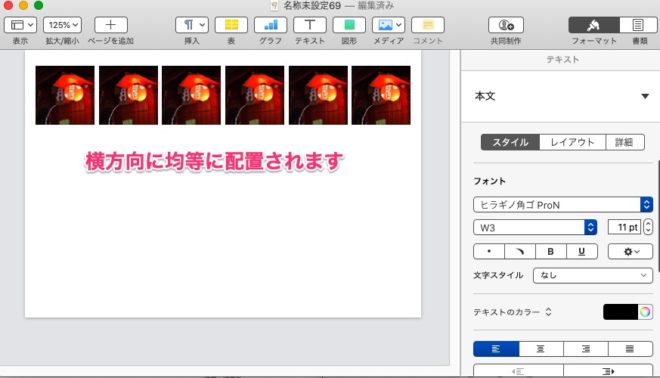
- 両端を基準にして均等に横方向に配置されます。

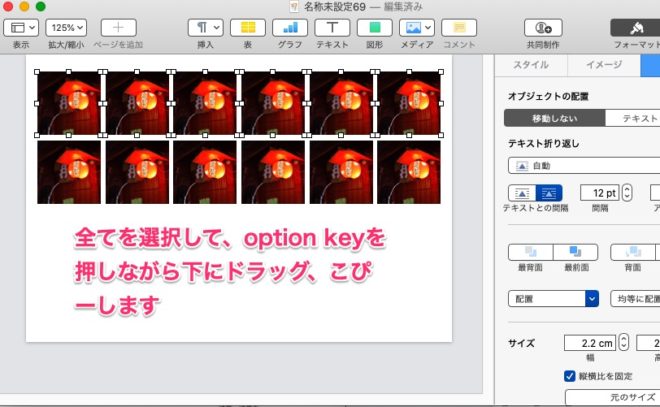
- 全て選択して、option keyを押しながら下にドラグしてコピーします。

- 写真とテキストを挿入して完成です。テーンプレートとして保存しておきましょう。

サンプル3
- 写真をびっしりレイアウト

サンプル4
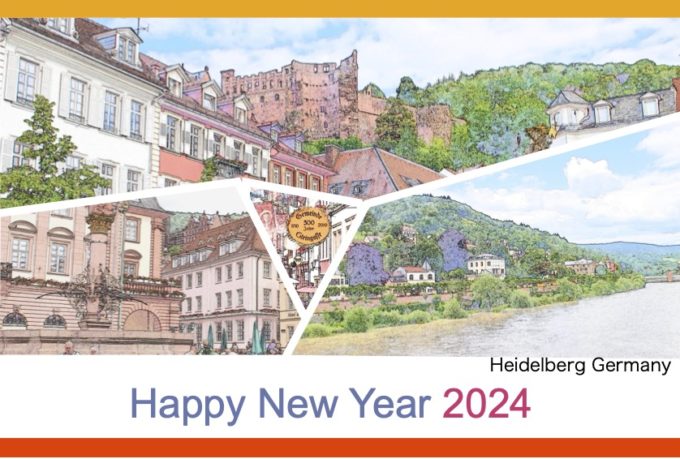
基本図形を編集、変形してレイアウト

サンプル5
- 円図形、円を楕円に変形してレイアウト

サンプル6
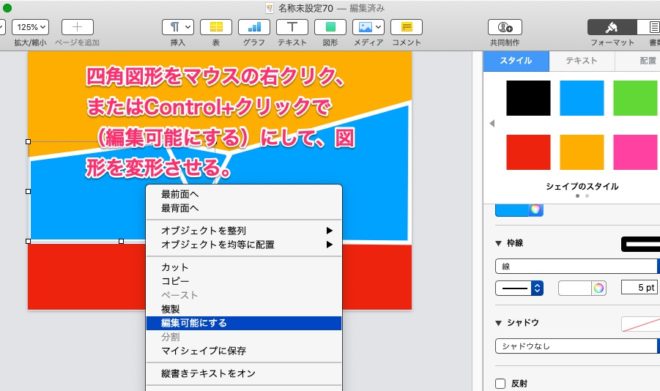
- 基本図形をマウスの右クリック、またはcontrol キーを押しならクリックして(編修可能にする)を選択すると、基本図形を変形することができます。
- 下の例は、四角を変形してレイアウトしています。


サンプル
数年前の年賀状素材集のテクスチャーを貼り付け

- テキストボックスも図形と同じように変形できます。
- ハンコはAffinity Designerで作りました。

複雑そうですが四角、グループ化、コピーの繰り返しで作っています。

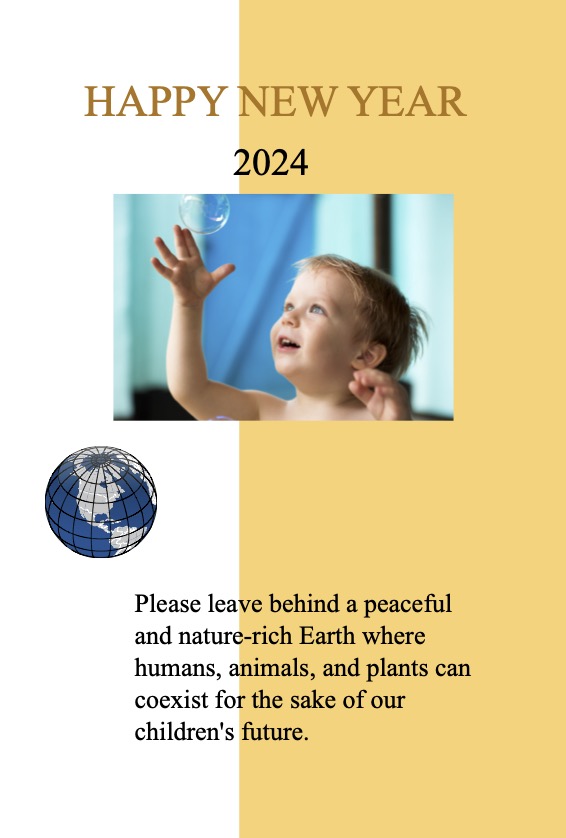
シンプルな年賀状
サンプル
お台場で撮ったガンダムです。背景に花火を合成しました。

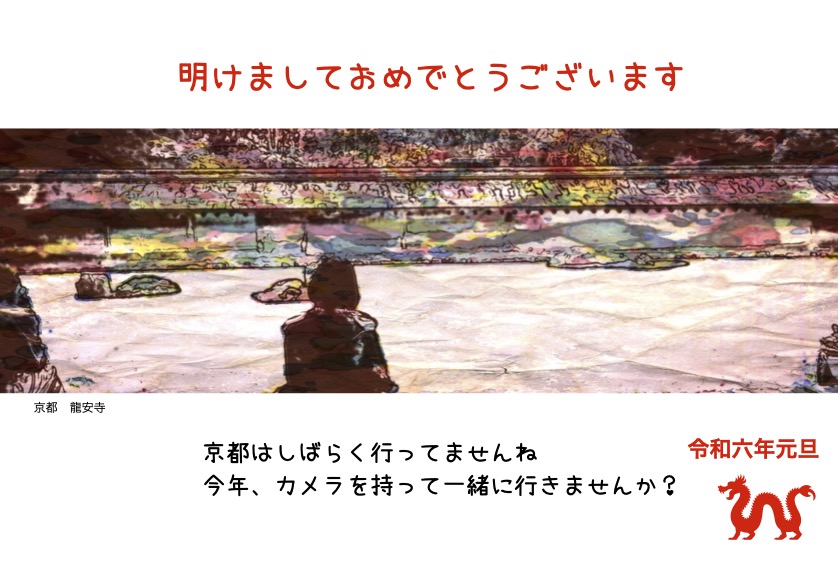
サンプル2
京都で撮った写真を使いました。写真の加工はドラグ・ドロップで簡単に情緒ある写真に変換してくれるMac App『Haiku』を使用しています。

サンプル3
Mac App『PinUpGirls』を使用しました。注意! 親しい男友達宛限定ですよ。

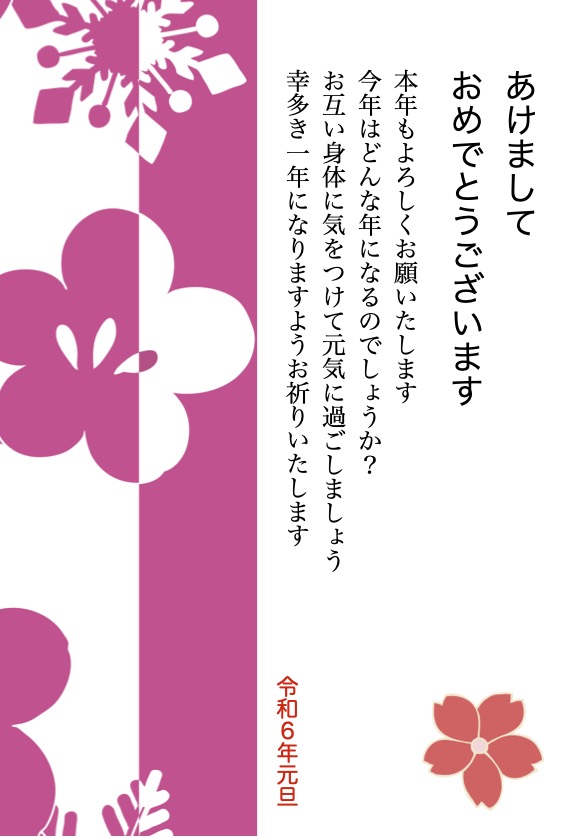
Pagesの図形を使ったイラスト年賀状
バージョンアップで図形の種類、機能が充実しました。図形を使ってシンプルな年賀状を作ってみました。
すべてPagesの図形を使ったイラストです。

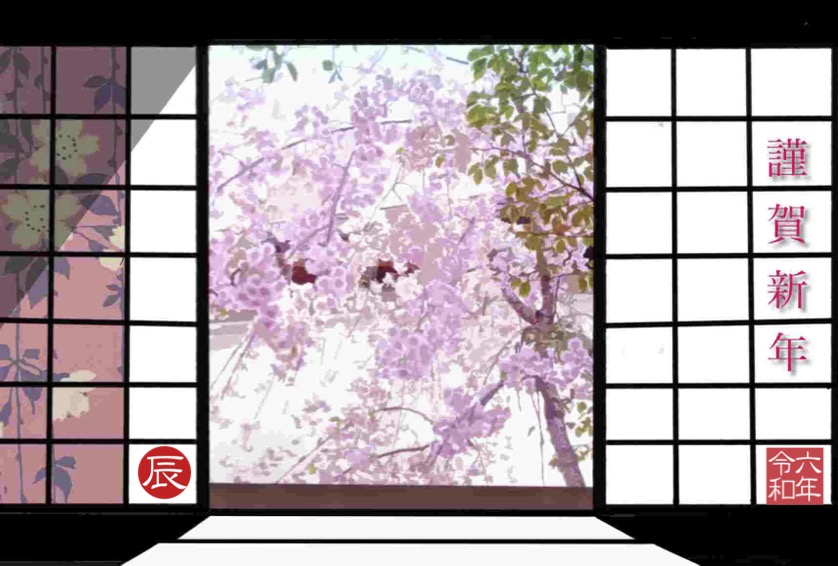
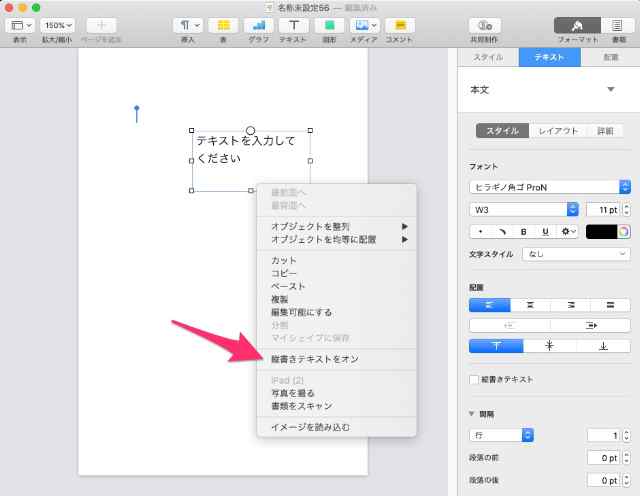
Pagesの縦書きで作りましょう
年賀状は「テキストボックス」を使った方が簡単です。

「右クリック」または「Shift+クリック」でサブメニューを表示して「縦書きテキストON」にします。横書きでテキストを打ち込んでからでも変換できます。

図形、イラストの挿入貼り付けなどは横書きと同じです。